Opinión
HTML5: el nuevo estándar del e-learning
Álvaro Martín, responsable de e-doceo España.
El HTML5 ha entrado en escena dentro del sector del e-learning como respuesta de emergencia a la creciente demanda de contenidos para la movilidad. Aún a sabiendas de que no es un estándar maduro puesto que tiene brechas aún por solucionar, el sector del e-learning ha realizado un esfuerzo por implantarlo en busca de proporcionar al creador de contenidos una solución que responda a las necesidades actuales. En efecto, cada vez más centros de enseñanza y departamentos de formación requieren proporcionar a sus alumnos y empleados un aprendizaje online que pueda ser seguido desde tablets o smartphones y, aunque incompleto, el HTML5 proporciona una salida satisfactoria a corto plazo con rendimiento a largo plazo, con una previsión de implantación extensiva en los próximos años.
El organismo internacional de estandarización W3C prevé certificar el HTML5 como estándar en 2014, mientras que la proyección del gabinete de investigación IDC augura una fulgurante implantación: según su proyección, en 2016 esta tecnología copará el 85% del mercado y el actual estándar Flash quedará en un residual 15%, cuando en la actualidad la presencia de ambas tecnologías en el mercado es exactamente la opuesta: 14% para HTML5 y 86% para Flash.
HTML5 presenta todavía algunos inconvenientes, como la dependencia del navegador para el comportamiento, la ausencia de precarga (streaming) y la incertidumbre sobre las partes no validadas de la tecnología. Sin embargo, éstas se ven ampliamente superadas por sus ventajas: su filosofía de estándar y, por tanto, de software libre, la ausencia de plug-ins, la carga página a página y su accesibilidad.
Ante este panorama los primeros desarrolladores de herramientas para el e-learning, han implantado ya sus soluciones incorporando HTML5. Pero… ¿cómo cambia esta nueva tecnología la labor del formador? ¿Qué aspectos debe tener en cuenta éste a la hora de crear contenidos compatibles con la movilidad?
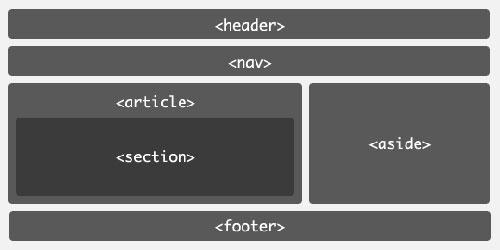
Estructura de HTML5 en wordpress.
Prioridad máxima al texto
El productor de contenidos deberá crear formatos pensados para ser apreciados desde pantallas más pequeñas y manipulados táctilmente; el mouse cede el protagonismo al dedo índice. Los nuevos contenidos en HTML5 deben dar prioridad máxima al texto y evitar los menús. En este escenario el cuerpo estándar de texto pasa de 11 a 20 puntos para una mejor visualización y los textos exigen un esfuerzo superior de simplicidad y concreción: es necesario concentrar en una sola frase la información a emitir para orientar en un solo vistazo al alumno.
Al no existir el sobrevuelo tampoco es posible introducir información adicional, lo que una vez más exige al texto clave la máxima concreción. Los nuevos contenidos deberán estar determinados por el principio de navegación simple (navegación más lineal, sin menús y mayor definición de los botones de navegación), y deberán evitar el 3D.
-

 A FondoHace 5 días
A FondoHace 5 díasCinco lecciones que podemos extraer del incidente de CrowdStrike
-

 NoticiasHace 5 días
NoticiasHace 5 díasMicrosoft publica una herramienta gratuita para solucionar el error CrowdStrike
-

 NoticiasHace 5 días
NoticiasHace 5 díasLa inversión en TI a nivel mundial crecerá un 7,5% en 2024
-

 A FondoHace 5 días
A FondoHace 5 díasCinco errores comunes que limitan la vida útil de tu ordenador portátil