Recursos
Mejora tu posicionamiento SEO con los Core Web Vitals de Google y Fastly

Optimizar el posicionamiento en buscadores es un componente esencial para el éxito de muchas empresas: medios de comunicación, eCommerce y, prácticamente, de todo tipo de productos y servicios que se venden o promocionan online dedican enormes esfuerzos al SEO (Search Engine Optimization u Optimización en Motores de Búsqueda). Y hoy el camino hacia un SEO eficaz pasa ineludiblemente por los Core Web Vitals de
Google. ¿Quieres saber qué son, por qué son esenciales para el posicionamiento de tu web y cómo sacarles partido gracias a Fastly?
Google hace años, décadas ya, que es el buscador líder en el mercado en gran parte del mundo. Tanto es así que la optimización SEO para muchos es prácticamente sinónimo de optimizar las búsquedas específicamente para Google. Esto no solo se debe a que que Google sea el #1, sino a cómo lo ha conseguido, buscando la forma de evaluar, casi científicamente, la idoneidad de una página concreta como el destino más adecuado de una búsqueda.
Desde 2002, Google ha ido mejorando la forma en la que analiza los contenidos de las páginas web que indexa para conocer su relevancia y dar los mejores resultados posibles en sus búsquedas. A medida que ha crecido su importancia en el ecosistema de los buscadores de Internet, Google le ha ido añadiendo más y más inteligencia a sus algoritmos para saber qué paginas eran más relevantes para cada término de búsqueda. A continuación te mostramos lo que tienes que saber para posicionarte con éxito.
La evolución del buscador de Google
Cada anuncio de cambios en el algoritmo de Google o de nuevos factores que afecten al posicionamiento de la compañía de Mountain View es seguido con enorme interés por los profesionales del SEO. Y es que la diferencia entre aparecer en las primeras 3-4 posiciones y el resto puede ser enorme en términos de prestigio e ingresos.
Google siempre ha valorado especialmente el número de páginas que apuntan a una página de destino como indicador de gran fiabilidad sobre su relevancia, así como analizando la estructura del contenido, las palabras empleadas en los titulares, etc. Todo eso se emplea en una especie de «fórmula» secreta de Google, de la que dicen que recoge más de 200 factores, para dar como resultado la evaluación una página web.
En los últimos años hemos visto como Google valoraba cada vez más la experiencia del usuario al acceder a una página web: adaptación del contenido a pantallas de dispositivos móviles, velocidad de carga, separación y accesibilidad de los elementos de la interfaz, claridad en el etiquetado de los elementos, etc.
Esto empezó como una serie de recomendaciones que, con el tiempo, han ido cobrando más fuerza y que ahora se engloban dentro de un concepto llamado Page Experience Metrics. Estas Métricas de Experiencia (de Página) buscan definir y parametrizar todo aquello que es relevante como usuario a la hora de acceder y operar con una página web.
Google ha anunciado ya que incorporará nuevos indicadores dentro de Page Experience Metrics que ayuden a medir la experiencia del usuario con una página web. Entre otros aspectos, tendrá en cuenta si está protegida con HTTPS, si es fácil de usar en dispositivos móviles, si no entorpece la navegación con anuncios «interstitial» o si la experiencia de navegación es segura dado que carece de elementos de malware.
Google no anuncia los cambios con una precisión y claridad quirúrgicas, y lo habitual es «leer entre líneas» para conocer más sus intenciones generales que los detalles concretos de cada anuncio. Y respecto a los Web Vitals hay un consenso claro: van a ser una parte muy, muy importante de los Page Experience Metrics.
¿Qué son los Core Web Vitals?
Hay siete grupos de Web, organizados en dos grupos: 3 dentro de los Core Web Vitals y 4 como Otros Web Vitals. Los más importantes, como su propio nombre indica, son los Core Web Vitals (los Indicadores Vitales Esenciales de la Web), que Google ha definido del siguiente modo:
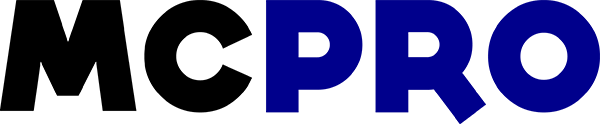
Largest Contentful Paint (LCP)
Mide la velocidad de carga de la web. Podríamos decir que es el tiempo que transcurre entre que un usuario hace click en un enlace hasta que puede ver gran parte del contenido en su pantalla. Puedes comprobar qué valor tiene esta indicador para una página con Google PageSpeed Insights (https://developers.google.com
Needs Improvement (necesita mejorar, hasta 4s) y Poor (pobre, más de 4s).

¿Cómo mejorar el LCP? El camino más rápido para optimizar esta métrica requiere varios pasos: eliminar la carga de scripts innecesarios, cambiar de hosting a uno más rápido, activar la carga «lazy» que solo carga lo necesario en cada momento, quitar elementos muy pesados y «minificar» el código CSS.
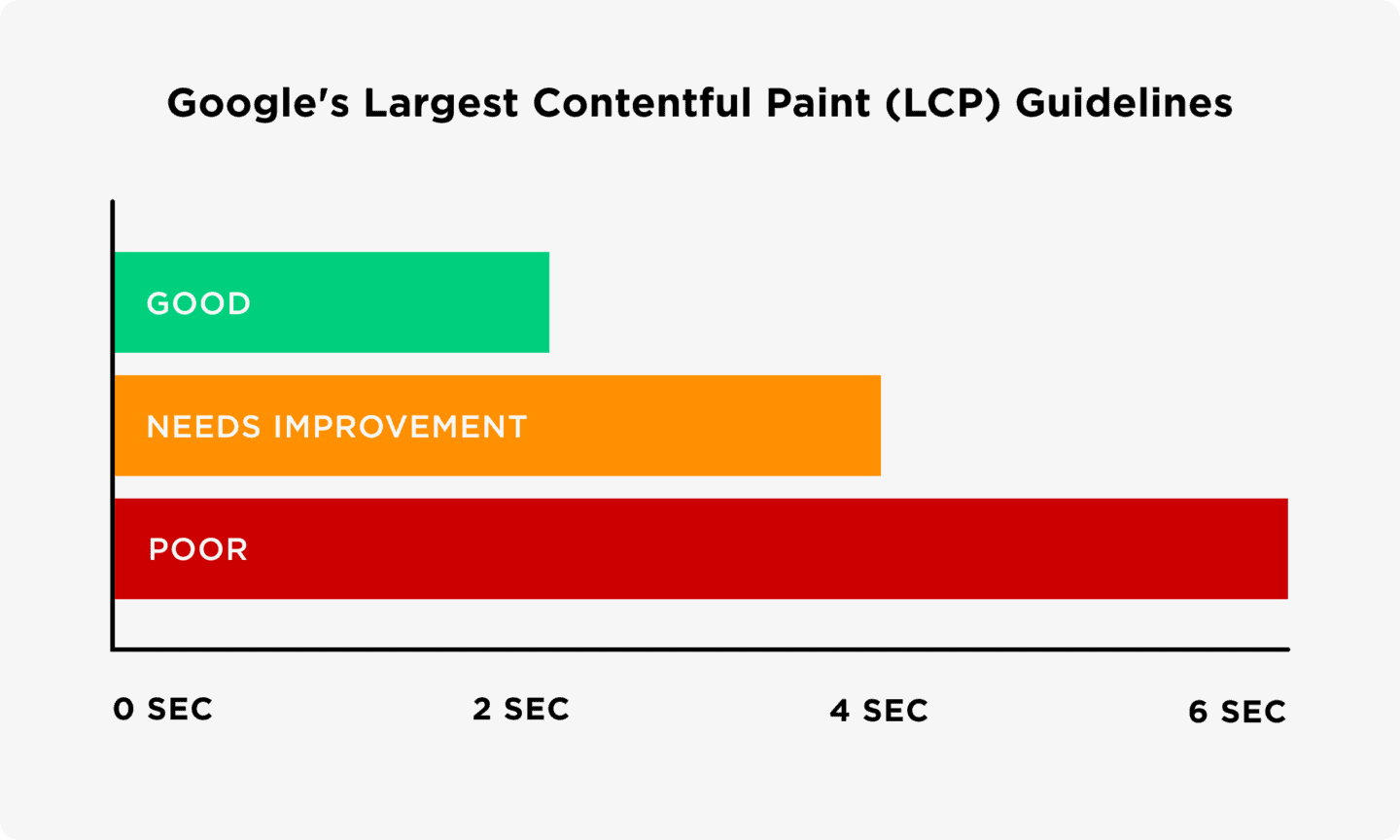
First Input Delay (FID).
Mide lo rápido que el usuario puede interactuar con la web. Ya ha cargado la página y el usuario quiere llevar a cabo acciones como elegir una opción de un menú, hacer click en un enlace, escribir el email en un formulario o desplegar un elemento «acordeón» en un móvil.
Aquí Google también agrupa los resultados en tres categorías: Good (menos de 100ms), Needs Improvement (necesita mejorar, hasta 300ms) y Poor (pobre, más de 300ms).

¿Cómo mejorar el FID? Existen varios aspectos que pueden mejorar el valor obtenido en esta medición. Uno es minimizar el código JavaScript o incluso retrasar su carga. Mientras carga el código JS es muy difícil interactuar con una página web, por lo que separar la carga de scripts JavaScript de la carga de la página puede mejorar mucho la experiencia de los usuarios.
Al igual que con LCP, eliminar todos aquellos scripts que no sean imprescindibles (Google Analytics, mapas de calor, herramientas de UX,…) reduce el tiempo que tarda una página en aceptar datos del usuario. Otro aspecto que puede ayudar también es emplear una caché en el navegador para cargar el contenido con mayor rapidez.
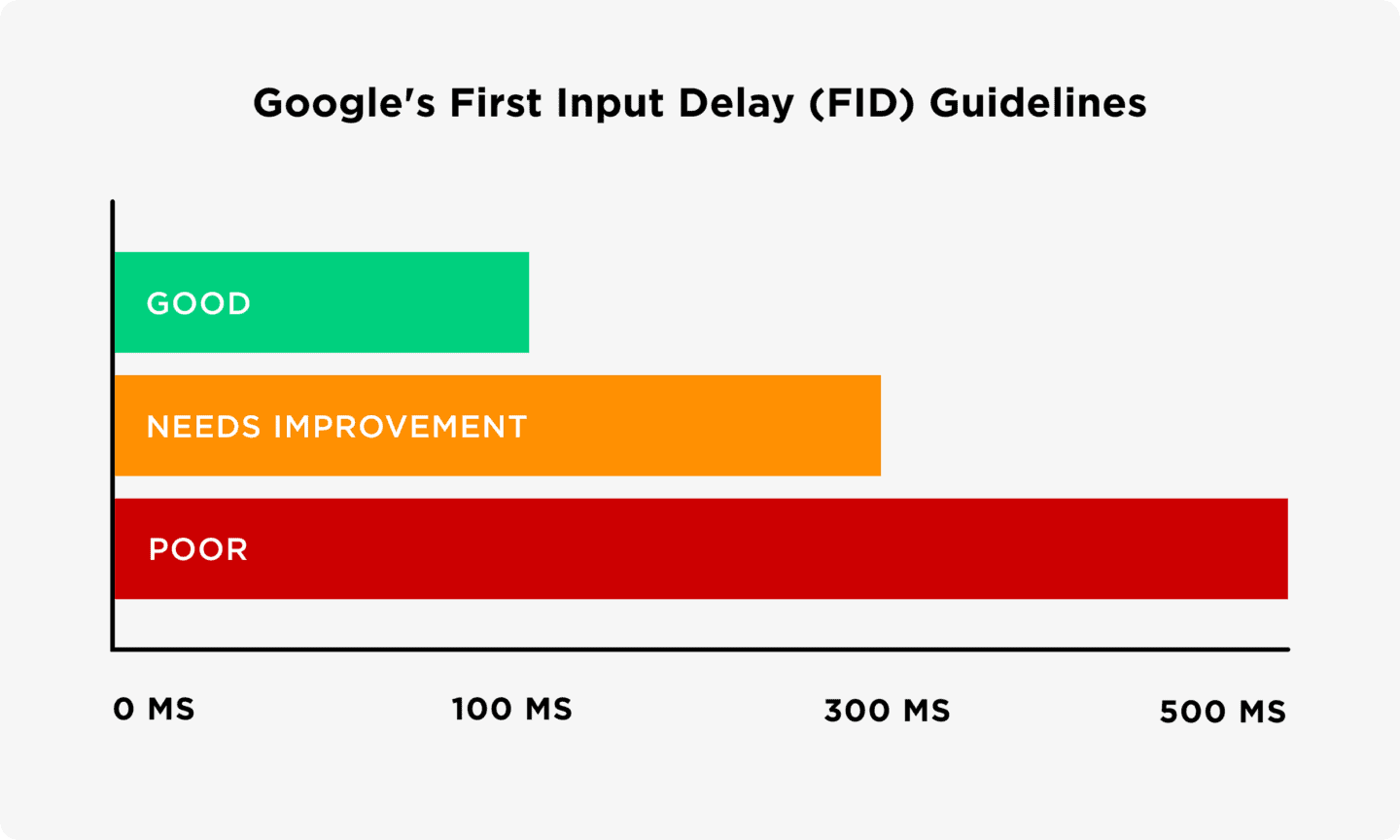
Cumulative Layout Shift (LCS)
Este es el tercer Core Web Vital y penaliza a las webs cuyos elementos, mientras cargan, van cambiando de tamaño y pueden inducir al usuario a hacer click donde no desea. El objetivo es que los elementos de la página tengan tamaños definidos desde el primer momento.
Este tercer y último indicador Core Web Vital da un resultado que Google, una vez más, agrupa en tres categorías: Good (menos de 0,1), Needs Improvement (necesita mejorar, hasta 0,25) y Poor (pobre, más de 0,25).

¿Cómo mejorar el LCS? Un primer paso es definir de forma precisa y desde el principio el tamaño de todos los elementos multimedia (imágenes, vídeo, GIFs, infografías,…) para que el navegador le asigne inicialmente el espacio exacto que ocupará. Y que no cambiará durante la carga de los elementos. Es importante que los espacios asignados a los banners de publicidad también tengan las dimensiones definidas para que, a medida que los entregue el Ad Server, no «empujen» a otros elementos de la página.
Como se puede ver, hay bastantes aspectos para obtener una buena puntuación en los Core Web Vitals que dependen 100% del responsable de la página web y otros (velocidad de carga de la página, rapidez en acceder a los scripts y recursos multimedia, entre otros) que dependen de las soluciones tecnológicas empleadas.
Cómo dominar tu posicionamiento con Fastly
Fastly ofrecerá el próximo 27 de septiembre, de forma totalmente gratuita, un webinar online de menos de una hora en el que explicará qué son los Core Web Vitals y su importancia, con ejemplos prácticos y proporcionará el mejor camino para optimizar este dato para su página web y resolver sus dudas.
¿Quiere asistir? Dedicándole solo una hora a profundizar en este aspecto tan importante para su posicionamiento conseguirás resultados impactantes y medibles en tu web. ¡No te lo pierdas!
-

 A FondoHace 5 días
A FondoHace 5 díasCinco lecciones que podemos extraer del incidente de CrowdStrike
-

 NoticiasHace 5 días
NoticiasHace 5 díasMicrosoft publica una herramienta gratuita para solucionar el error CrowdStrike
-

 NoticiasHace 5 días
NoticiasHace 5 díasLa inversión en TI a nivel mundial crecerá un 7,5% en 2024
-

 A FondoHace 5 días
A FondoHace 5 díasCinco errores comunes que limitan la vida útil de tu ordenador portátil